لیست کشویی یکی از المانهای پر استفاده فرم هست. تقریبا توی اکثر فرمها این المان رو میبینیم که برای انتخاب شهر، استان و…. استفاده شده. به طور کلی برای پیادهسازی این المان از تگ select استفاده میشه. همچنین لیستهای کشویی میتونن ساده، وابسته، تک انتخابی یا چند انتخابی باشن که در ادامه هر کدوم اینها رو با هم بررسی میکنیم. پس در ادامه آموزشهای دوره رایگان آموزش صفر تا صد html با من همراه باشید.
لیست کشویی ساده:
قبل از اینکه کد لیست کشویی رو بررسی کنیم لازمه بدونید لیستهای کشویی معمولا جاهایی استفاده میشه که بخواید به کاربر حق انتخاب یه گزینه از بین چند گزینه رو بدید. حواستون باشه زمانی از این لیستها استفاده کنید که تعداد انتخابهایی که به کاربر ارائه میدید محدود باشه مثلا 10 یا 20 مورد. چون اگه این لیست شامل موارد زیادی (مثلا 100 مورد) باشه احساس بدی به کاربر میده و تجربه کاربری خوبی نداره. احتمالا این سوال واستون به وجود اومده که پس اگه تعداد انتخابها زیاد بود چکار کنم؟
عجله نکنید به این سوال هم جواب میدیدم اما اول بریم ببینیم یه لیست کشویی چطور پیادهسازی میشه و خرجیش چه شکلیه. کد زیر مربوط به پیادهسازی یه لیست کشویی هست.
<form action=”/action_page.php”>
<label for=”ostan”>انتخاب استان:</label>
<select name=”ostan” id=”ostan”>
<option value=”khoozestan”>خوزستان</option>
<option value=”fars”>فارس</option>
<option value=”tehran”>تهران</option>
<option value=”esfahan”>اصفهان</option>
</select>
<br><br>
<input type=”submit” value=”ارسال”>
</form>
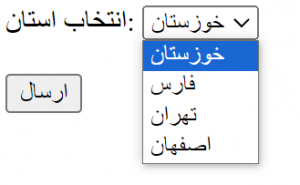
و خروجی اون هم این شکلیه:

در مورد تک انتخابی و چند انتخابی بودن لیستهای کشویی باید بگم که یه لیست کشویی ساده به طور پیش فرض تک انتخابی هست. اما ممکنه شرایطی پیش بیاد که قصد داشته باشید به کاربر این امکان رو بدید که از بین گزینههای موجود بیش از یک مورد رو انتخاب کنه. در این صورت کافیه از خصیصه multiple برای استفاده کنید. برای مثال کد زیر لیست کشویی رو پیادهسازی میکنه که به کاربر امکان انتخاب بیش از یک مورد رو میده.
<form action=”/action_page.php”>
<label for=”ostan”>انتخاب استان:</label>
<select name=”ostan” id=”ostan” multiple>
<option value=”khoozestan”>خوزستان</option>
<option value=”fars”>فارس</option>
<option value=”tehran”>تهران</option>
<option value=”esfahan”>اصفهان</option>
</select>
<br><br>
<input type=”submit” value=”ارسال”>
</form>
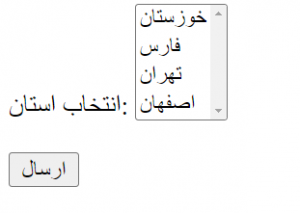
خروجی این کد به شکل زیر هست

یکی دیگه از خصیصههای لیست کشویی که معمولا پر کاربرده و لازمه که بلد باشید خصیصه disabled هست. این خصیصه لیست کشویی رو غیر فعال میکنه و شما نمیتونید ازش استفاده کنید. خیلی وقتها ما توی طراحیها نیاز داریم که یک المان رو غیر فعال کنیم که در این حالت میتونیم از خصیصه disabled به شکل زیر استفاده کنیم.
<form action=”/action_page.php”>
<label for=”ostan”>انتخاب استان:</label>
<select name=”ostan” id=”ostan” disabled>
<option value=”khoozestan”>خوزستان</option>
<option value=”fars”>فارس</option>
<option value=”tehran”>تهران</option>
<option value=”esfahan”>اصفهان</option>
</select>
<br><br>
<input type=”submit” value=”ارسال”>
</form>
لیست کشویی وابسته:
لیستهای کشویی وابسته زمانی استفاده میشن که اطلاعات یکی از لیستها وابسته به دیگری باشه مثلا برای نمایش شهرها و استانها که احتمالا توی سایتهای زیادی این حالت رو دیدید. نحوه عملکرد این لیستها به این شکله که یکی از لیستها غیر فعال هست و هیچ دادهای داخلش نیست. اما به محض اینکه یه گزینه از لیست مادر انتخاب بشه، انتخابهای لیست وابسته هم لود میشه. برای مثال اگر استان خوزستان رو انتخاب کنید، شهرهای این استان نمایش داده میشه. فعال و غیر فعال کردن لیست وابسته و همچنین بارگذاری اطلاعات شهرها با توجه به استان انتخاب شده توسط زبانهای برنامه نویسی سمت سرور مثل پی اچ پی، سی شارپ و… انجام میشه.
وقتی انتخابها زیادن از چی استفاده کنیم؟
ابتدای این مطلب گفتم که اگه انتخابهای ارائه شده به کاربر زیاد باشه بهتره که از لیست کشویی استفاده نکنیم چون تجربه کاربری جالبی نداره. برای حل این مشکل میتونیم چندتا کار انجام بدیم:
1- از لیستهای وابسته استفاده کنیم: بعضی وقتا میتونید با دستهبندی انتخابها تعداد اونها رو محدود کنید. برای نمونه در مثالی که برای لیستهای وابسته مرور کردیم. هدف انتخاب شهر هست ولی از اونجایی که تعداد شهرها خیلی زیاد هست از استان به عنوان معیار دستهبندی استفاده کردیم و کاربر با انتخاب استان میتونه شهرهای مربوط به اون رو ببینه که تعدادشون زیاد نیست.
2- از قابلیت سرچ استفاده کنید: بعضی از فریمورکها مثل بوت استرپ به شما این امکان رو میدن که لیستهای کشویی با قابلیت سرچ بسازید. اینجوری کاربر میتونه بین آیتمهای موجود در لیست کشویی سرچ کنه و تجربه بهتری داشته باشی.
3- استفاده از tagbox : تگ باکس المانی شبیه به تکس باکس ساده است با این تفاوت که وقتی شروع به تایپ میکنید یک یا چند گزینه رو به شما پیشنهاد میده و ظاهری شبیه به لیست کشویی پیدا میکنه که میتونید یک یا چند مورد از گزینههای پیشنهادی رو انتخاب کنید. البته اینم بگم که این المان زمانی استفاده میشه که حوزه انتخاب کاربر مشخص باشه. برای مثال انتخاب یه رنگ یا یه خودرو و… . تگ باکس به طور پیش فرض در html وجود نداره و اگه مایل باشید از این المان استفاده کنید لازمه که از یه سری فریمورک یا کتابخونه کمک بگیرید. یه نمونه موفق از تگ باکس رو میتونید توی این سایت ببینید.
سخن آخر:
دوستای خوبم توی این مطلب با آموزش ساخت یه لیست کشویی رو با هم بررسی کردیم. میدونم ممکنه یه سری از مطالب مثل تگ باکس که نیاز به کدهای جاوا اسکریپت داره و یا لیستهای کشویی وابسته کمی براتون گیج کننده باشه. اما نگران نباشید و صبور باشید تا بقیه آموزشهای مورد نیاز رو هم ببینید. الان داشتن این حس طبیعیه چون در حال حاضر فقط به html آشنا هستید.
امیدوارم این مطلب براتون مفید بوده باشه 🙂
اگه نظری راجع به این محتوا و کلا آموزشهای سایت دارید واسم بنویسید. ممنونم