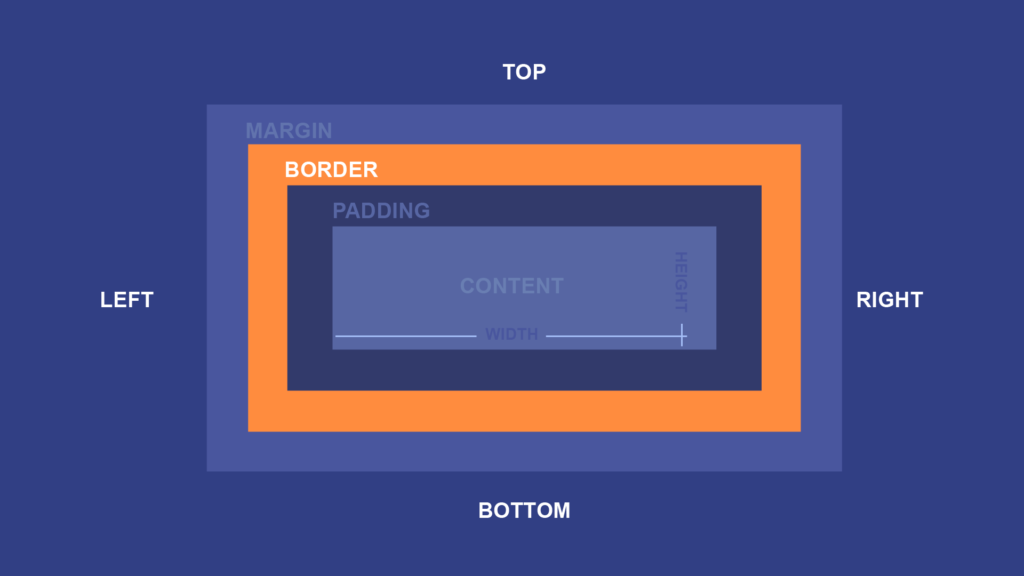
در ادامه دوره جامع آموزش css، قراره درباره خاصیت border در css صحبت کنیم. border به معنی کادر، یکی از خصیصههای css هست که برای درک بهتر اون لازمه به تصویر زیر دقت کنید.
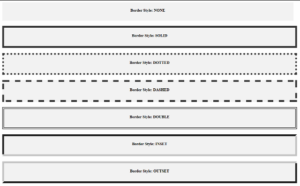
همونطور که میبینید در این تصویر از بالا به ترتیب 7 مستطیل با حاشیههای مختلف وجود داره. جالبه بدونید اعمال همه این تغییرات به کمک خصیصه border امکان پذیره. مستطیل اول از بالا هیچ حاشیهای نداره. درواقع مقدار خصیصه border برای این المان، none هست. به طور پیش فرض وقتی المانی در html تعریف میکنیم به این شکله و هیچ border خاصی برای اون تعریف نشده. اما رفته رفته میتونیم به کمک خصیصه border شکل ظاهری المانها رو تغییر بدیم. در ادامه نحوه استفاده از این خصیصه رو بهتون آموزش میدم.
استفاده از border در css:
به مثال زیر دقت کنید:
p { border-style: none; }
این کد بیان میکنه که هیچ کادری اطراف المان p نباشه. درواقع این کد خروجیای مشابه مستطیل اول در شکل بالا داره. به طور کلی ما به کمک border-style میتونیم شکل border رو مشخص کنیم. خصیصه border-style مقادیر مختلفی داره که به شکل زیر هستن.
- none: هیچ کادری نداره.
- dotted: کادر به صورت نقطه چین.
- dashed: کادر به صورت خط چین.
- solid: کادر به صورت خط ساده.
- double: کادر به صورت دو خط در کنار هم.
- groove: مشابه solid اما کمی fade شده.
- ridge: مشابه solid اما کمی حجم (سایه) دارد.
- inset: مشابه solid اما به طرف داخل کادر.
- outset: مشابه solid اما به طرف بیرون کادر.
- hidden: دقیقا مشابه none.
اینها انواع مقادیری هست که خصیصه border-style میتونه داشته باشه. جالبه بدونید که شما حتی میتونید به شکل ترکیبی هم از این مقادیر استفاده کنید. برای مثال کد زیر به شما پاراگرافی رو نشون میده که حاشیه بالایی به صورت نقطه چین، حاشیه سمت راست خط چین، حاشیه پایین از نوع solid و حاشیه سمت چپ به صورت double هست.
p { border-style: dotted dashed solid double; }
شما همچنین میتونید فقط به یکی از جهتهای هر المان border رو نسبت بدید. برای مثال بنویسید، border-top: solid که فقط border بالای تگ p رو از نوع solid تعیین میکنه.
تعیین ضخامت کادر:
برای تعیین ضخامت کادر از خصیصه border-width استفاده میکنیم. برای مثال کد زیر بیان میکنه که تگ p حاشیهای از نوع solid با ضخامت 5px داره.
p {
border-style: solid;
border-width: 5px;
}
تعیین رنگ کادر:
برای تعیین رنگ کادر از خصیصه border-color استفاده میکنیم. مقدار این خصیصه میتونه اسم یک رنگ و یا کد هگز یا RGB اون رنگ باشه. به مثال زیر دقت کنید. این مثال نشون میده که تگ p حاشیهای از نوع solid با رنگ قرمز داره.
p {
border-style: solid;
border-color: red;
}
خلاصه نویسی:
تا به اینجا با خصیصههای مربوط به کار با border آشنا شدیم. اما خوبه بدونید که میتونید از این خصیصهها به صورت خلاصه هم استفاده کنید. یعنی فقط با نوشتن یک خط همه این ویژگیها رو به تگ مورد نظرتون اعمال کنید. به این منظور داریم:
p {
border: solid 5px red;
}
این خط کد بیان میکنه که کادر تگ p از نوع solid، قرمز رنگ و به ضخامت 5px باشه. دوستای گلم اگه هر قسمت رو متوجه نشدید و یا سوالی درمورد استفاده از border در css دارید، در انتهای همین مطلب برام کامنت کنید.