? نقشه نشان یکی از نقشههای ایرانیه که به دلیل عملکرد خوبش حسابی محبوبیت پیدا کرده و استفاده میشه. بنابراین امکانش زیاده که خیلی از مشتریهاتون لوکیشن خودشون رو با استفاده از این نقشه برای شما ارسال کنن و شما ندونید که چطور باید از این نقشه استفاده کنید???. در اینصورت راه حل چیه؟؟؟.
*** اگه حوصله خوندن متن رو نداری میتونی ویدیو آموزشی رو ببینی?
شرح مشکل:
سلام دوستان. امیدوارم خوب باشید و پر انرژی?. مطلب امروز رو با یه سوال شروع کردم که ممکنه قبلا در چنین شرایطی قرار گرفته باشید. اگرم توی چنین شرایطی نبودید بدونید که هیچ بعید نیست یه روزی به این مشکل بر بخورید و ندونید که چطور باید حلش کنید.
توی پستهای قبلی درباره نحوه نمایش نقشه گوگل در سایت با هم صحبت کردیم. همچنین در همین مطلب توضیح دادیم که چرا باید از نقشه استفاده کنیم و نمایش نقشه توی سایت چه مزیتهایی داره. به همین دلیل اینجا درباره مزیتهای استفاده از نقشه در سایت حرفی نمیزنم و مستقیم میرم سراغ آموزش استفاده از نقشه نشان در سایت.
آموزش استفاده از نقشه نشان در سایت:
? راه حل شماره 1:
اگه وارد این صفحه از سایت نشان بشید، یه ویدیوی آموزشی کامل قرار داده شده که به شما یاد میده چطور از نقشه نشان توی سایتتون استفاده کنید. اما این دستورالعمل یه سری ایرادها داره. طبق این ویدیوی آموزشی شما باید اول توی سایت نشان عضو بشید و برای دریافت کلید API درخواست بدید. در قدم بعد باید یک افزونه رو دانلود و توی سایتتون نصب کنید. حالا باید چندتا اسکریپت رو دانلود کنید و به افزونهای که نصب کردید اضافه کرده و اونها رو فعال کنید. در مزحله بعدی باید کلید API دریافت شده از سایت نشان رو به اسکریپتهای دانلود شده اضافه کنید و…. ??. همونطور که میبینید این مراحل کمی طولانی و پیچیده هستن به خصوص برای افراد مبتدی. با توجه به این موضوع میخوام بهتون یه روش جایگزین آموزش بدم که بتونید از لوکیشنهای نقشه نشان در وردپرس استفاده کنیم.
? راه حل شماره 2:
روشی که قصد دارم بهتون معرفی کنم بهتون کمک میکنه لوکیشنی که توی نقشه نشان مشخص شده رو توی سایتتون نمایش بدید. اگه اصرار دارید که حتما از نقشه نشان توی سایتتون استفاده کنید و امکان استفاده از نقشه گوگل رو ندارید، این روش مناسبتون نیست. همچنین اگه تمایلی به استفاده از نقشه گوگل توی سایتتون ندارید، چارهای نیست که از راه حل شماره 1، استفاده کنید. اما اگه لوکیشنی رو با استفاده از نقشه نشان براتون فرستادن و شما قصد دارید بدون طی کردن مراحل پیچیده، این لوکیشن رو توی سایتتون نمایش بدید، این راه حل مناسب شماست.
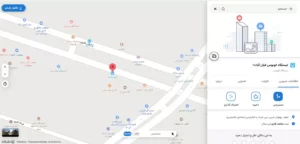
برای نمایش لوکیشن نقشه نشان توی سایت، یه روش خیلی ساده وجود داره. اونم این هست که لوکیشن مورد نظر رو توی مرورگرتون باز کنید. در این مرحله با چنین تصویری مواجه میشید.
اگه پنل سمت راست صفحه رو اسکرول کنید یه گزینه میبینید، تحت عنوان مختصات جغرافیایی. کافیه این گزینه رو کلیک کنید و مختصات جغرافیایی تولید شده رو کپی کنید. حالا وارد سایت گوگل مپ بشید و مختصات جغرافیایی کپی شده رو اینجا پیست کنید. زمانی که لوکیشن مورد نظر ما نمایش داده شد، با کلیک روی دکمه اشتراکگذاری و کپی کردن کد html نمایش داده شده، میتونیم نقشه رو توی سایت وردپرسیمون نمایش بدیم. به این منظور کافیه کد html کپی شده رو توی ویجت HTML المنتور و یا ابزارک کد html وردپرس کپی کنیم. دوستای گلم شما میتونید آموزش کامل استفاده از نقشه گوگل در سایت رو از طریق این لینک ببینید.
امیدوارم این مطلب براتون مفید بوده باشه و حسابی به کارتون بیاد?❤️.




4 پاسخ
این چه ربطی به نشان داشت اخه ؟
توضیح دادم که اگه دوست دارید حتما نقشه نمایش داده شده نقشه نشان باشه، می تونید از راه حل شماره 1 استفاده کنید. اما اگه صرفا لوکیشن با استفاده ار نشان برای شما ارسال شده و شما هم حوصله طی کردن مراحل پیچیده رو ندارید. و از طرفی هم محدودیتی برای استفاده از گوگل مپ ندارید، می تونید از این روش استفاده کنید.
عالی و کاربردی بود احسنت
خوشحالم که براتون مفید بوده 🙂