طی سه جلسه قبلی دوره آموزش مقدمات برنامه نویسی، درباره مفاهیم اولیه سیستمهای کامپیوتری صحبت کردیم. اما امروز بالاخره قصد داریم کم کم وارد بحث شیرین برنامه نویسی بشیم. این جلسه قراره درباره لایههای نرم افزار با هم صحبت کنیم. شناخت بخشهای نرم افزار بهتون کمک میکنه دیدگاه شفافتری نسبت به برنامه نویسی بخشهای مختلف نرمافزار، کارکرد نرمافزار و انتخاب زبان برنامه نویسی داشته باشید. در ادامه این جلسه از دوره آموزشی، ابتدا 3 بخش کلی یک نرمافزار رو معرفی و با هم بررسی میکنیم. بعد از اون درباره معماری معروف MVC که مبتنی بر همین 3 بخش کلی هست صحبت میکنیم.
نرمافزار چطور کار میکنه؟!
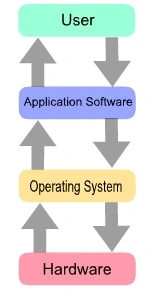
به شکل زیر نگاه کنید. این شکل نحوه کارکرد یک نرم افزار رو نشون میده. کاربر (User) یعنی شخصی که از نرم افزار استفاده میکنه (مثل من و شما)، در بیرونیترین قسمت قرار داره. همه چیز از کاربر شروع میشه. وقتی کاربر با کلیک یک آیکن و یا فشار دادن یک دکمه با برنامه نرمافزاری ارتباط برقرار میکنه، درخواستی رو به نرم افزار (Application Software) ارسال میکنه. برنامه نرم افزاری درخواست کاربر رو پردازش میکنه و نتیجه این پردازش رو به سیستم عامل ارجاع میده.
سیستم عامل (برای مثال ویندوز، اندروید، مک و…)، بعد از پردازش، درخواست مربوطه رو به سخت افزار ارسال میکنه. تا اینجای کار درخواست کاربر بعد از چند مرحله به سخت افزار رسیده (فلشهای رو به پایین). حالا نوبت سخت افزاره (Hardware) که درخواستی که از سیستم عامل (Operating System) دریافت کرده رو اجرا و نتیجه رو به مراحل بعدی (یعنی سیتم عامل، نرم افزار و کاربر) ارسال کنه. پس هر کار سادهای از طرف شما (برای مثال کلیک روی یک آیکن و…)، چنین روالی رو طی میکنه.
معرفی لایههای نرم افزار (Application Software) :
هر نرم افزار 3 لایه اصلی داره که به ترتیب لایه رابط کاربری، لایه منطق و لایه داده هستند. در ادامه هر یک از این لایهها رو بهتون توضیح میدم.
1 . لایهی رابط کاربری یا User Interface:
هر نرم افزار یک بخش user Interface یا رابط کاربری داره. وظیفه رابط کاربری اینه که مفاهیم پیچیدهای که در قالب کدهای زبان برنامه نویسی هستند؛ رو به شکل قابل فهم برای کاربر در بیاره. برای مثال وقتی وارد وبسایتی میشید و دکمه ثبت نام رو کلیک میکنید؛ روند پیچیده ثبت نام در تکمیل یک فرم ساده و فشار دادن یک دکمه خلاصه شده. درواقع کاربر سایت بدون اینکه با ساختار پایگاه داده یا کدهای برنامه درگیر بشه، فقط با فشار دادن یک دکمه تونسته در سایت عضو بشه. پس میبینیم که رابط کاربری تونسته تعامل کاربر با برنامه رو راحت کنه.
2 . لایهی منطق:
لایه منطق یا لایه میانی، شامل همه کدهای backend نرم افزاره. این لایه ارتباط بین لایه data و لایه user interface رو برقرار میکنه. همه کارهایی که کاربر در سطح user interface انجام میده، در این لایه پردازش میشه. بعد از اتمام پردازش هم نتیجه در database ذخیره میشه. برعکس این روند هم امکان پذیره.
3 . لایهی داده یا Data:
همه اطلاعات یک نرم افزار در این لایه ذخیره میشه. به بیان سادهتر میشه گفت این لایه زیر بنای یک نرم افزار رو تشکیل میده. وقتی بحث طراحی و پیاده سازی نرم افزار وسط باشه، تیم برنامه نویسی، کار رو از این لایه شروع میکنه. برای مثال برای طراحی نرم افزار حسابداری یک فروشگاه، تیم برنامه نویسی ابتدا مسئله رو تجزیه و تحلیل میکنه. در قدم بعدی باید ساختار database مشخص بشه (یعنی همین لایه). این ساختار، نحوه پیاده سازی لایه منطق و رابط کاربری رو هم مشخص میکنه.
جمع بندی:
در این درس از دوره آموزشی رایگان مقدمات برنامه نویسی با لایههای نرم افزار آشنا شدیم. فهمیدیم که هر نرم افزار از 3 لایه اصلی تشکیل شده. که هرکدوم از این لایهها، وظیفهای رو به عهده دارند. شما به عنوان یک برنامه نویس میتونید یکی از این لایهها رو انتخاب کنید. مثلا فقط برنامه نویس لایه رابط کاربری (front end developer) باشید. همچنین میتونید به هر سه لایه مسلط بشید که اصطلاحا به چنین برنامه نویسهایی میگن فول استک (full stack developer).
اگه هر سوالی درباره این جلسه از دوره آموزشی داشتید، زیر همین پست برام کامنت بذارید. موفق و پیروز باشید 🙂 .